Supertalent.com
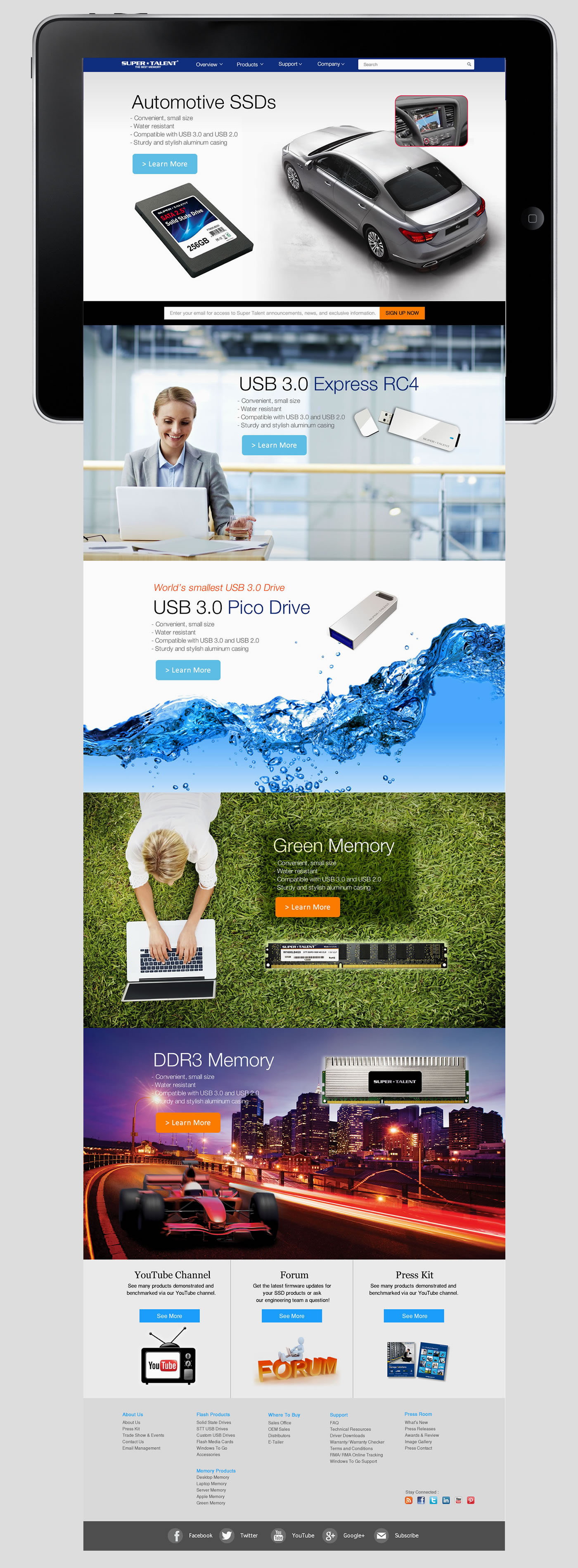
This project involves the redesign of the company website (www.supertalent.com). When I joined the company, I noticed that the website had an outdated appearance and a poorly designed user interface and navigation system. Since there was no graphic designer on the team before me, I took the initiative to create a brand-new website layout from the ground up.
Role: Web Design, UX/ UI Design
Tools: Photoshop, Adobe XD