company website re-design
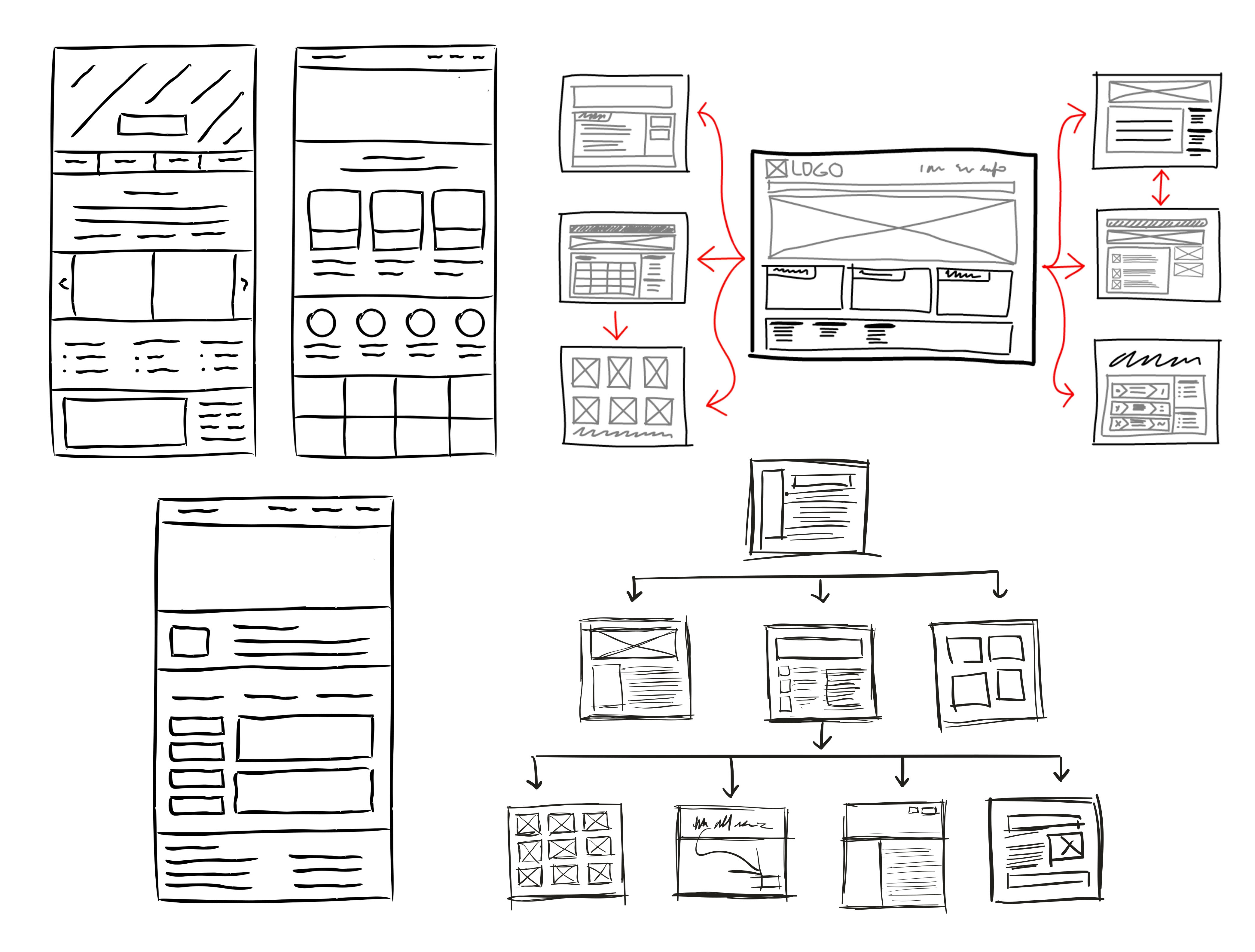
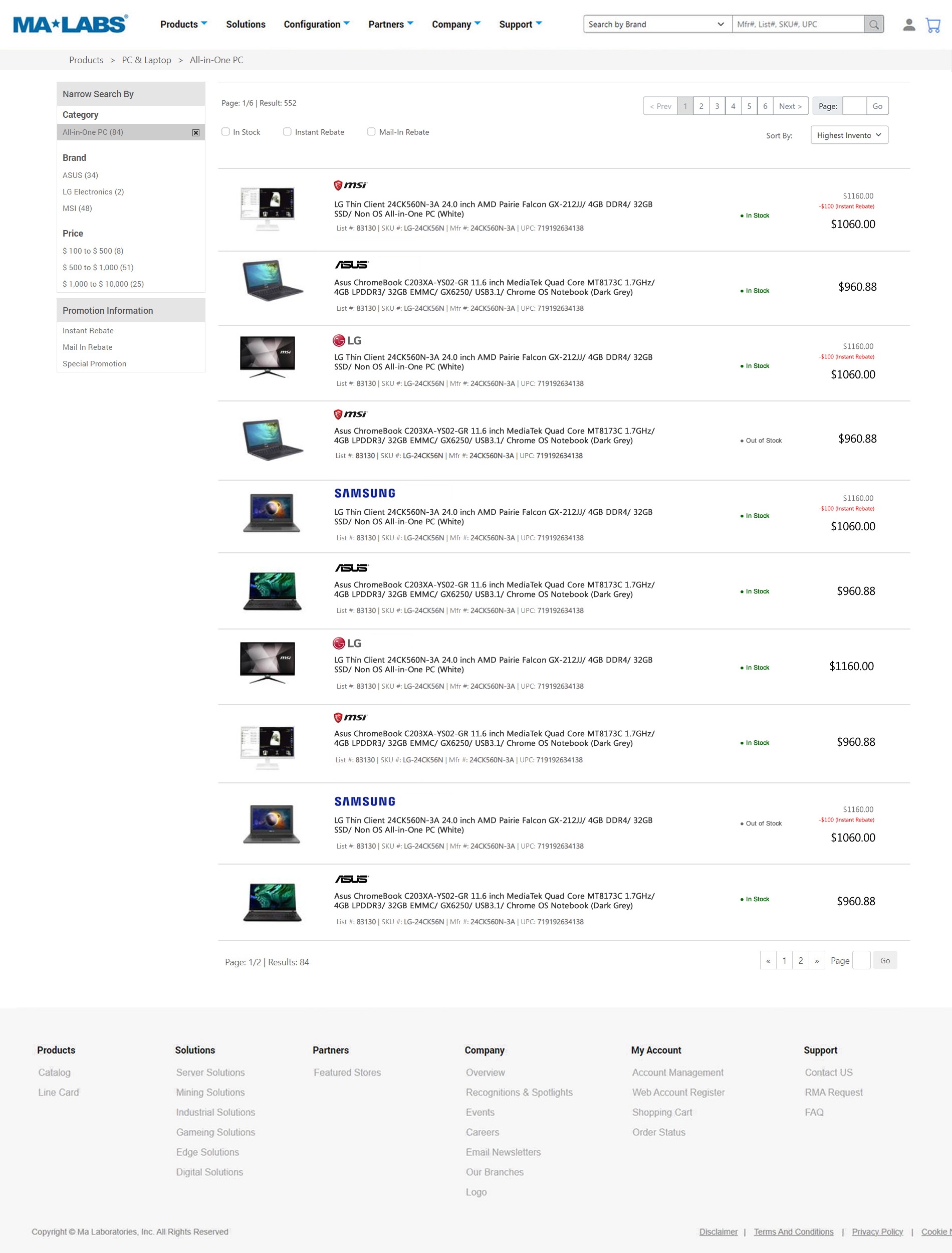
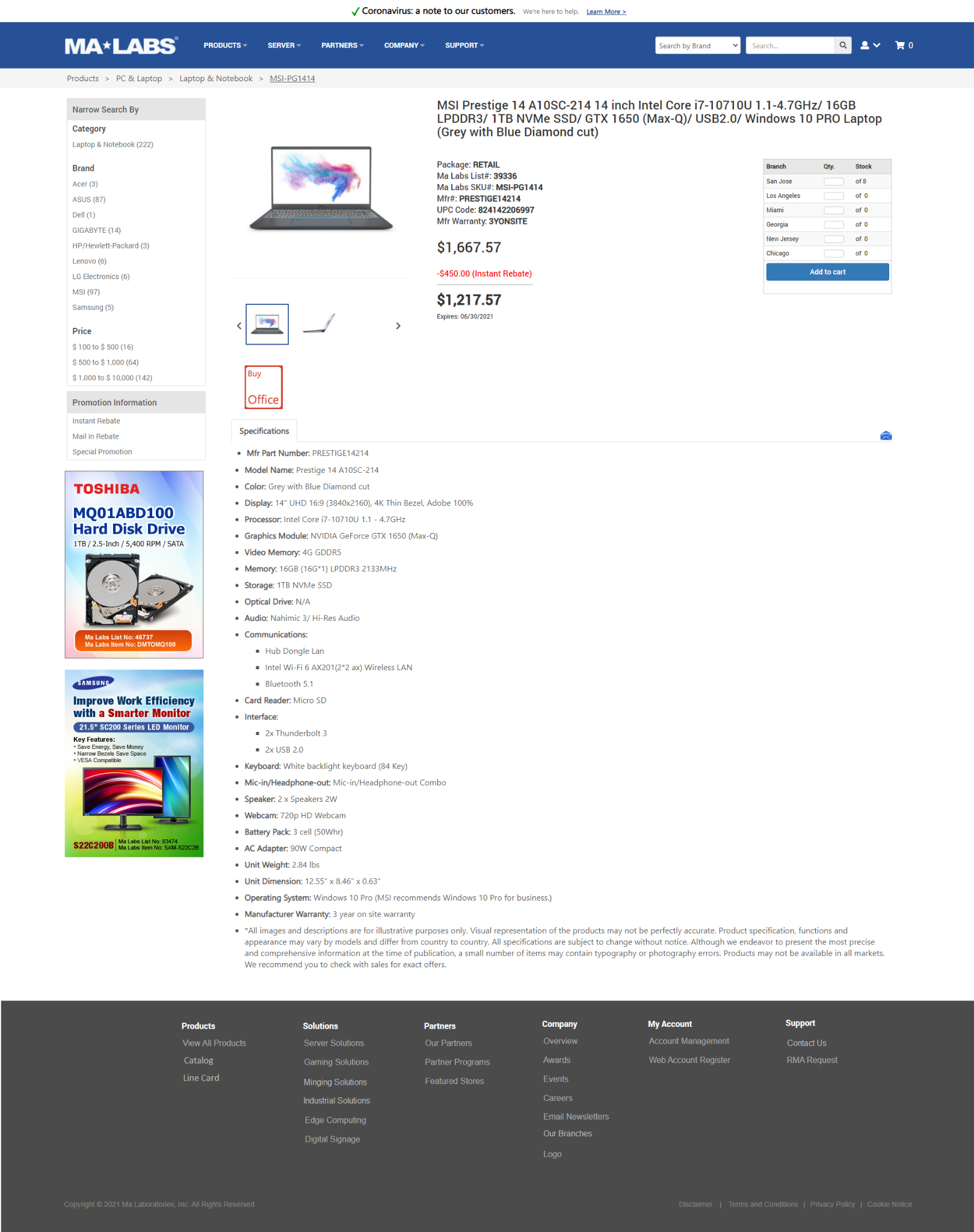
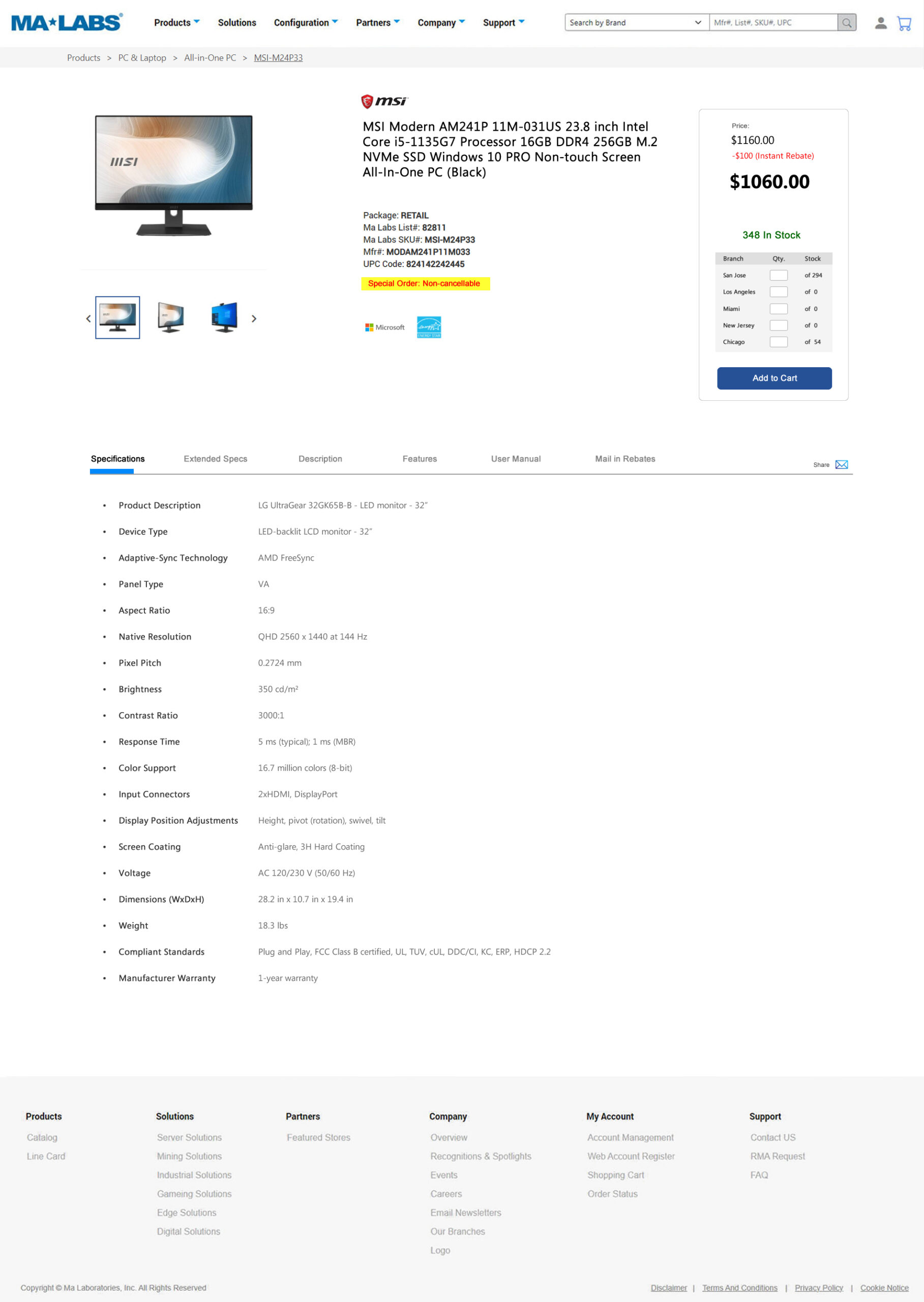
I led the design of our new corporate website, working closely with web developers and marketing teams. I created frameworks and prototypes to share our vision, design principles, and content strategy.
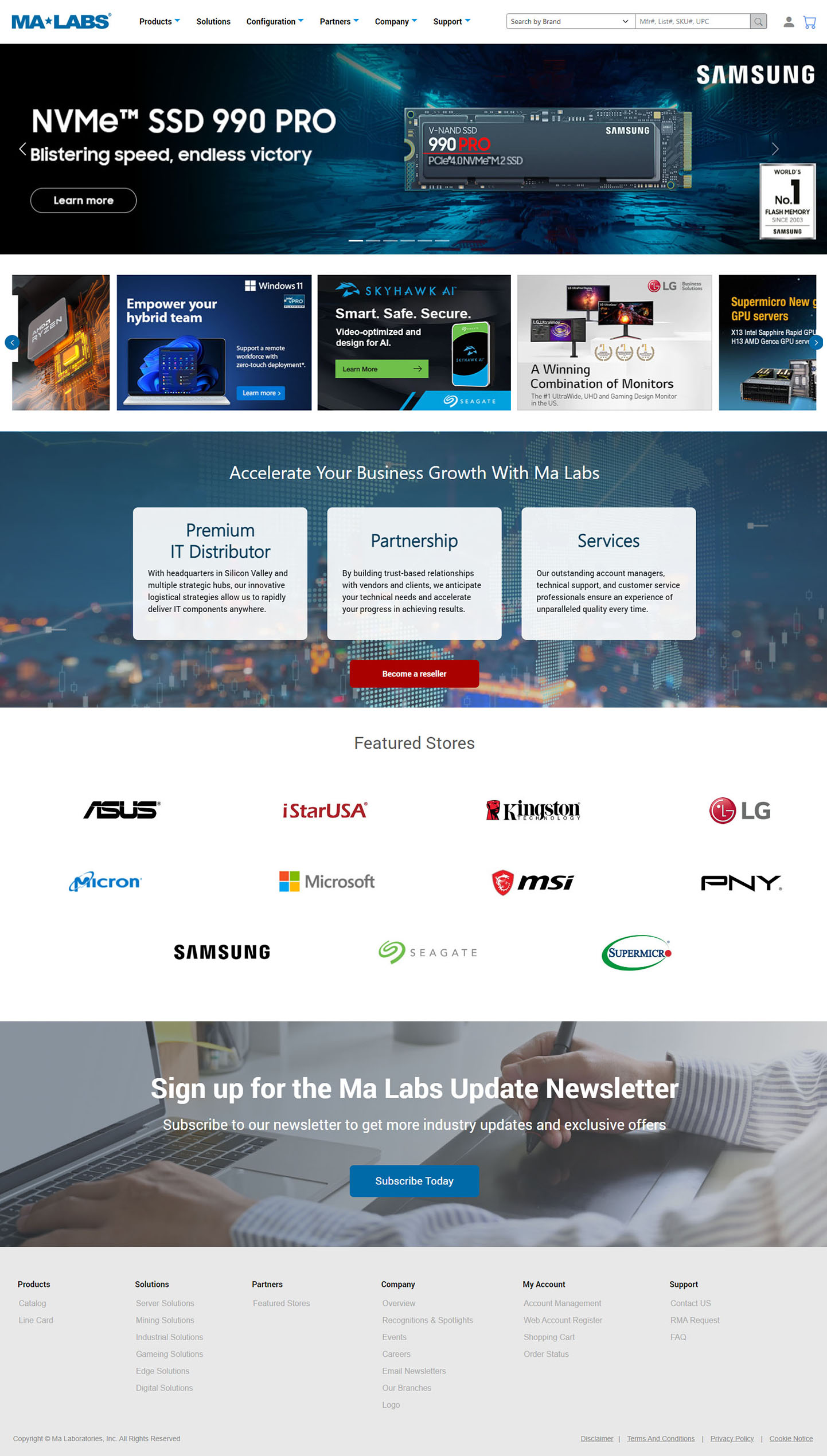
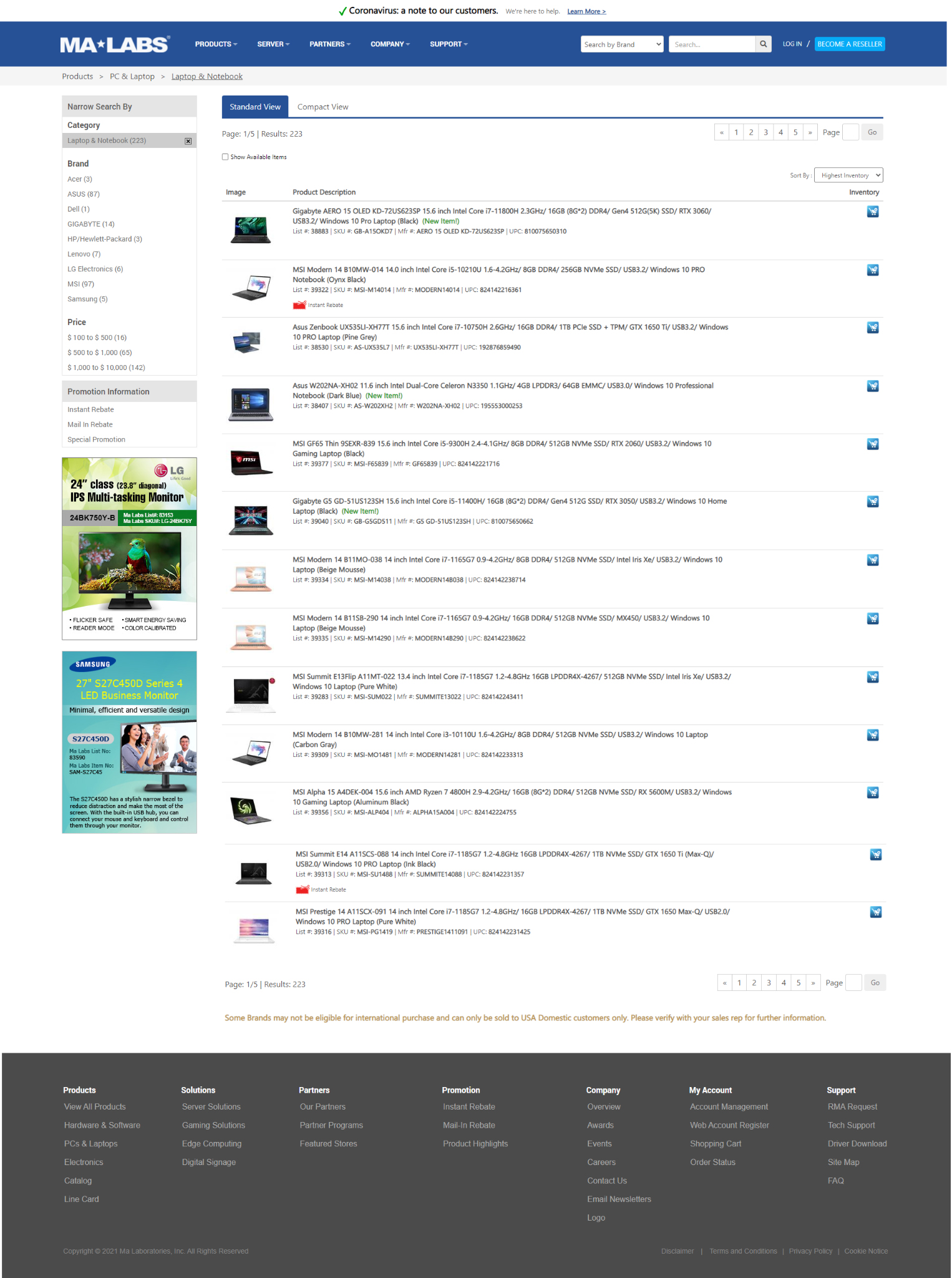
My focus was on enhancing our brand image and showcasing our products from a marketing perspective. The result was a visually appealing and user-friendly website that effectively communicated our brand identity and product functionality.
Role: Market research, Brainstorming, Idea Sketches, Wireframing, Prototyping, UI design
Tools: Photoshop, Figma